Wireframing یک گام مهم در هر گونه فرایند طراحی است و هر طراح سایتی برای این که بتواند یک خروجی حرفهای و بینقص را به مشتری ارائه بدهد، باید از وایر فریمینگ (Wireframing) استفاده کند. Wireframing به شما کمک میکند تا بدانید محل قرارگیری اجزای سایت در کجا قرار میگیرند. قبل از این که بدانیم یک خانه بعد از ساخت به چه شکل خواهد بود، باید برای آن نقشهای سیاه و سفید رسم کنیم، بنابراین به مانند نقشه ساختمانی است که به طراحان سایت کمک میکند. طراحی سایت را نمیتوان فیالبداهه با استفاده از photoshop و یا کد زدن آغاز نمود. در سطح پیشرفته حتی wireframe، کاملا کاربردی برای User Experience خواهد بود. به طور مثال یک وایرفریم میتواند شامل جایگاه قرارگیری منو و نحوه عملکرد آن باشد.
وایر فریم عنصری مهم در طراحی سایت بوده و شمایی کلی از طرح وب سایت را به طراح نشان داده و کار آن را آسان میکند.
گامهای وایرفریمینگ برای طراحی سایت حرفه ای
گام اول: الهام گرفتن
قبل از این که شروع به کشیدن طرح خود بر روی کاغذ کنید و شمایی کلی از سایت را رسم کنید، به wireframeهای موجود در اینترنت نگاهی بیاندازید و از آنها الهام بگیرید تا بتوانید طراحی سایت حرفه ای را آغاز کنید.
گام دوم : طراحی پردازش
طراحی سایت درواقع یک پردازش به حساب میآید و طراحان مختلف با طرح wireframeهای مختلف و کدهای متفاوت به نتایج متفاوتی میرسند. شکل زیر طراحی فرایندهای مختلف وایر فریم را به خوبی نمایش داده است.
بعضی از طراحان وب سایت به سوی استفاده از Framworkهایی مانند Bootstrap میروند که صفحه را به 12 قسمت تقسیم کرده است و کار آنها را بدون دانستن اندازه صفحه نمایش آسان و یک سایت responsive ایجاد میکند، میروند، اما بعضی دیگر به سوی وایرفریم خود میروند و یک سایت با رعایت اصول سئو را به اتمام میرسانند. در بخش آموزش طراحی سایت هانت می توانید به راحتی با اطلاعاتی که در مورد این حوزه نیاز دارید، آشنا شوید.
برای طراحی این مرحله مهم در طراحی سایت میتوانید از ILLUSTRATOR و یا PHOTOSHOP استفاده کنید چون آنها هم میتوانند صفحه شما را به 12 قسمت تقسیم کنند و دقت کار شما را بالا ببرند.
مزایای استفاده از ILLUSTRATOR
- قابلیت ذخیره سازی استایل type و objectها و استفاده دوباره از آنها مانند CSS.
- در این نرمافزار حرکت، تغییر و یا Scale به راحتی بر روی objectها صورت میگیرد.
- قابلیت انتقال فایلها به نرمافزار فتوشاپ
گام سوم: انتخاب ابزار
ابزارهای وایر فریم
Balsamiq
این ابزار راهحلی سریع و کارآمد برای ساخت شمای کلی سایت است و کاملا پیشرفته بوده و با version control میتوانید ورژنهای مختلفی از طرح خود را مدیریت نمایید. با چند drag and drop ساده میتوانید پلن خود را پیادهسازی کنید. این نرمافزار از سیستم عاملهای Mac, Windows and Linux پشتیبانی میکند و نسخه وب نیز دارد.
از دیگر ابزارهای ساخت شمایی کلی از سایت میتوان، Omnigraffle، Axure، Flairbuilder، Keynote/Powerpoint، Adobe CS، Fireworks، Illustrator، Indesign و ProtoShare را نام برد.
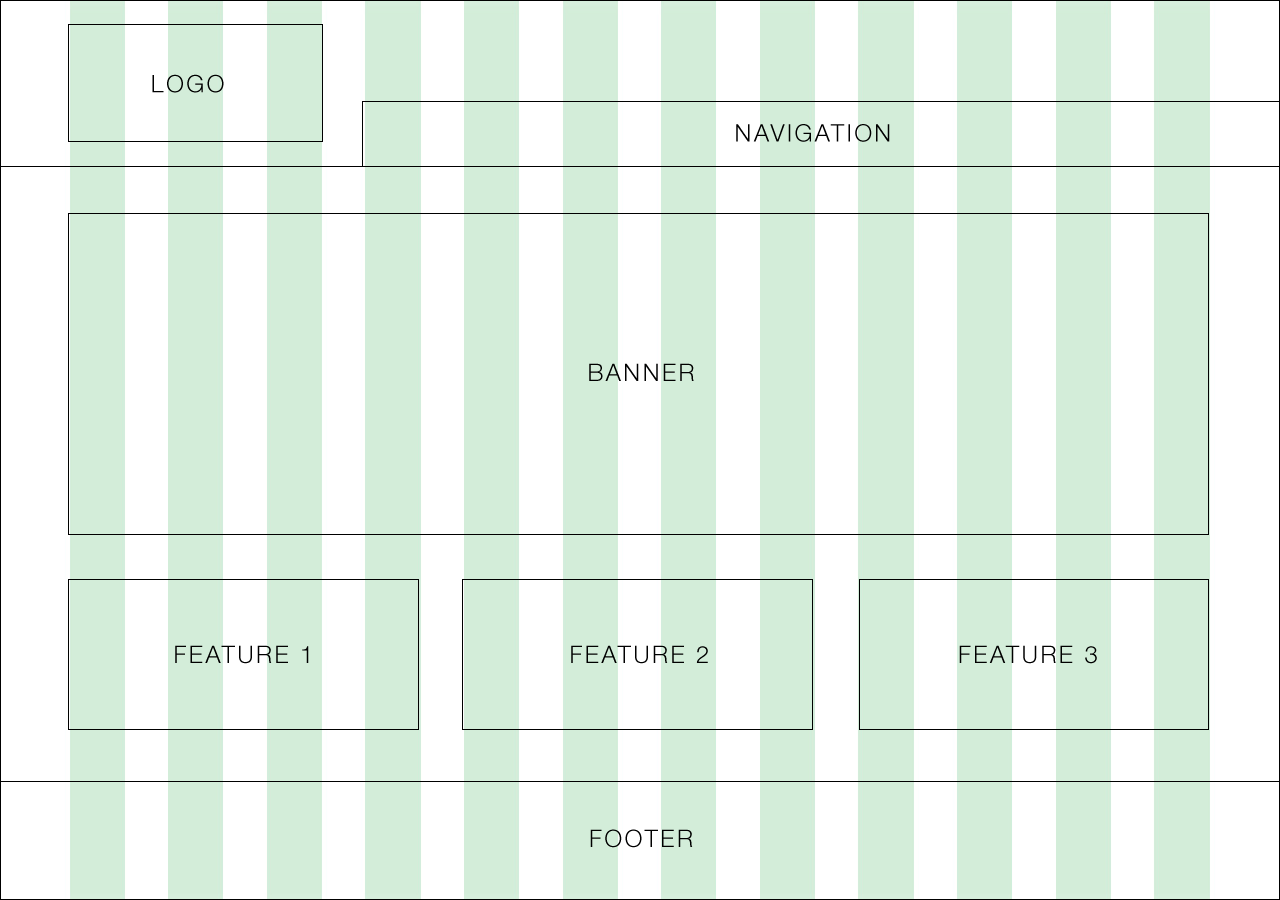
گام چهارم: ایجاد Grid
ایجاد گرید دقت کار شما را بالا میبرد و چه برای ساخت وایر فریم و یا طراحی یک پوستر به شما توصیه میکنیم از آن استفاده کنید و با دقت به کار خود ادامه بدهید.
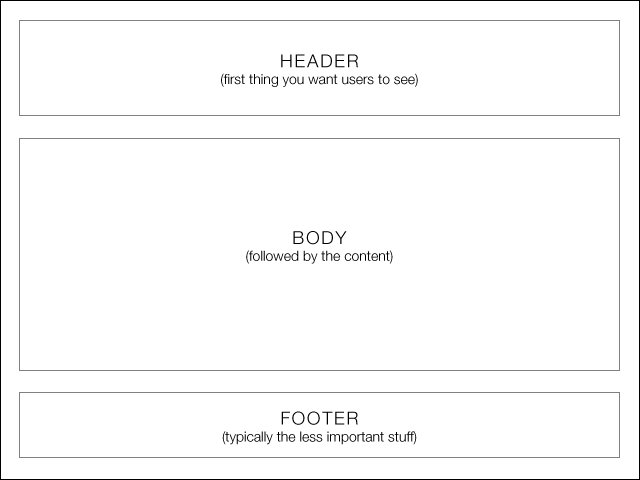
گام پنجم: طرح خود را با جعبهها ایجاد کنید
این جعبهها اجزای اصلی سایت مانند header، footer و یا content که یک سایت را تشکیل میدهند. با این جعبهها محل قرارگیری لگو، منو، متن، اسلایدر و یا سایدبار را مشخص خواهیم کرد.
گام ششم: تعریف جعبهها با Typography
بعد از این که جایگاه اصلی اجزای سایت را به وسیله جعبهها مشخص کردید حال میتوانید تعریفی از آن جعبه و یا نوع محتوایی که میتواند برای این جعبه مفید باشد را مشخص کنید. در این قسمت حتی میتوانید با تغییر اندازه فونت متن، به طراح اندازه فونت مناسب برای این جعبه را مشخص کنید.
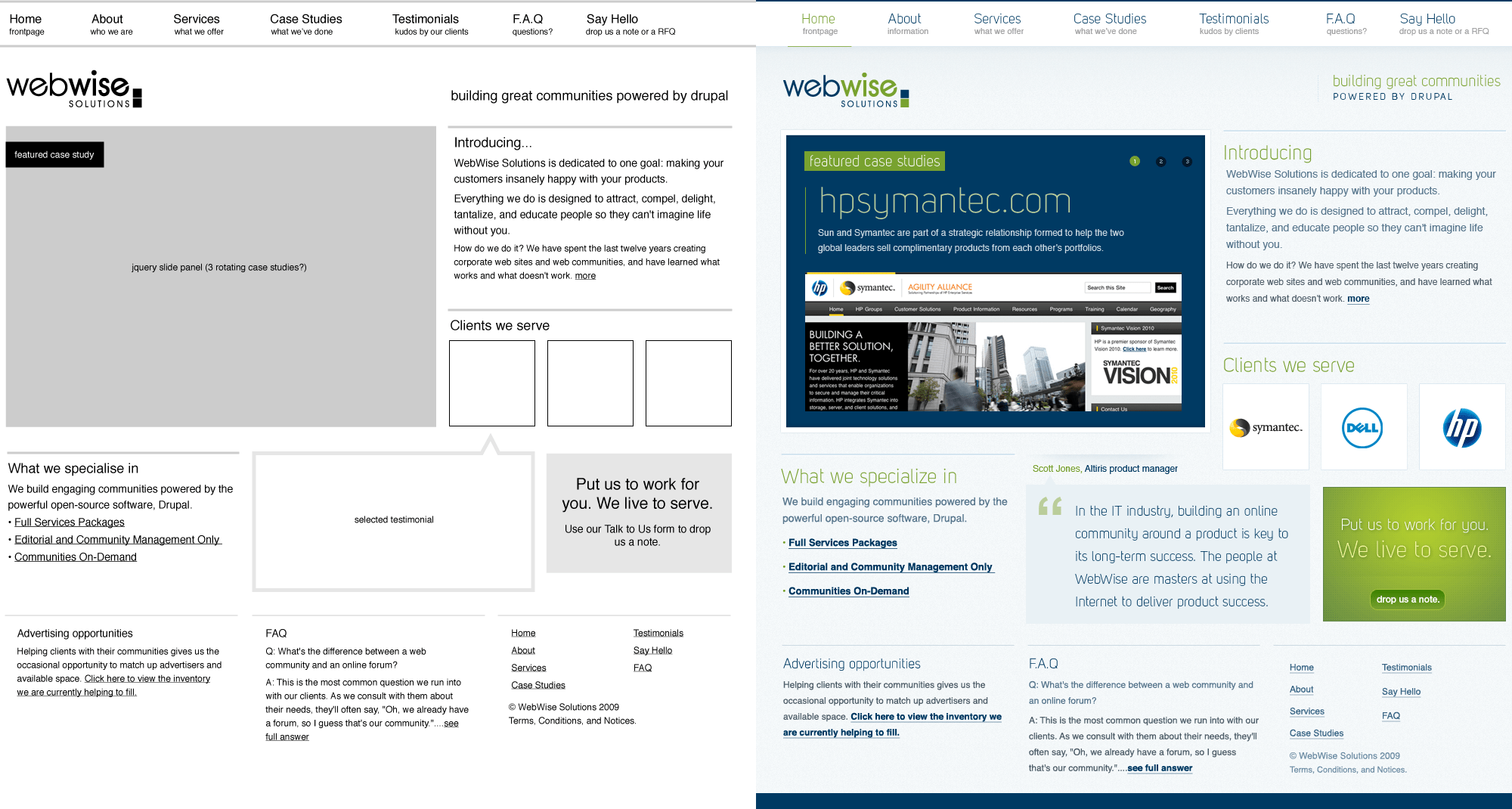
مرحله آخر : تغییر wireframing به تصویری واقعی از طرح سایت
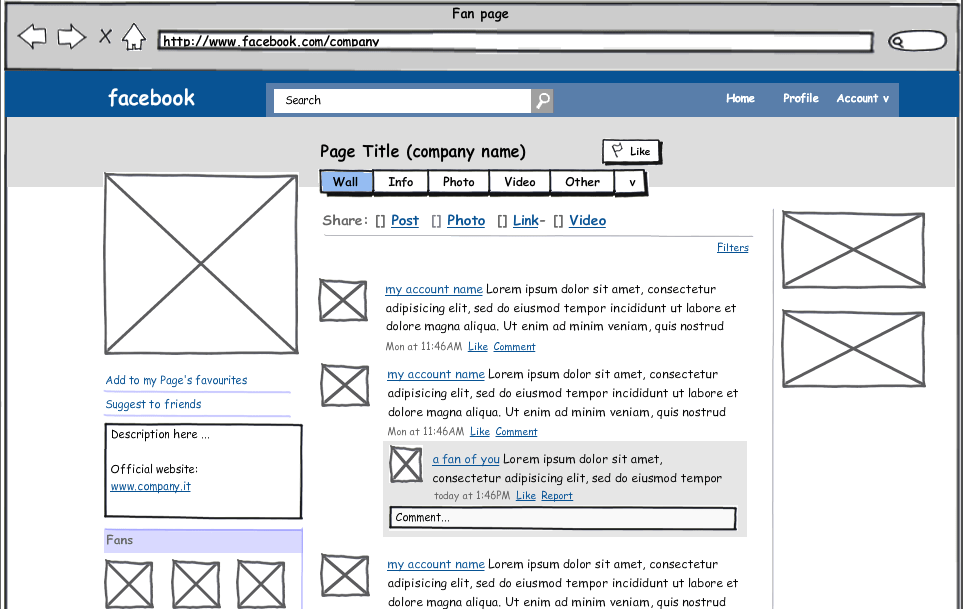
بعد از اینکه سایت به صورت سیاهوسفید کامل شد، نوبت به رنگ و لعاب دادن به وب سایت میرسد، تا نمایی از محصول نهایی به وجود بیاید عکس زیر مثالی از تبدیل wireframe به سایت میباشد. حال فرایند طراحی سایت حرفه ای آغاز شده است.
هانت در طراحی سایت شرکتی، شخصی، پزشکی و یا هر زمینه کاری که شما در آن فعالیت دارید، تمام اصول طراحی سایت را رعایت میکند.






دیدگاهتان را بنویسید