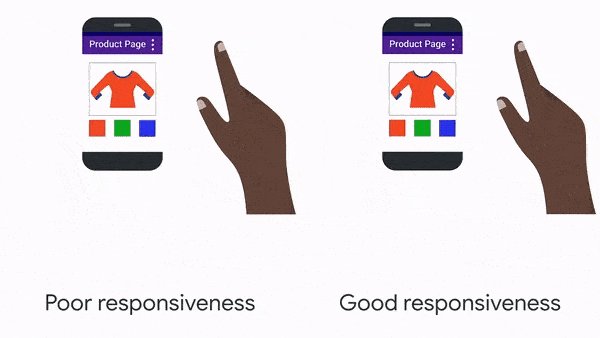
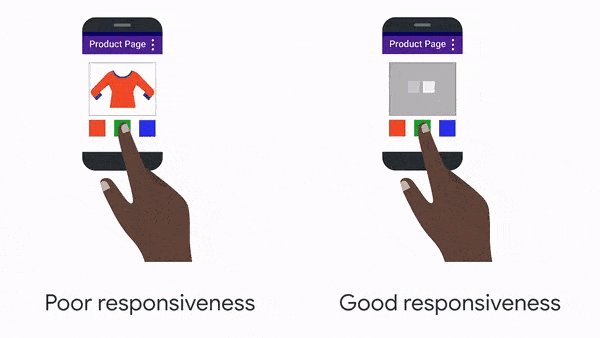
فرض کنید مشغول گشت و گذار در یک وبسایت هستید. روی یک دکمه کلیک میکنید، اما به نظر میرسد کمی طول میکشد تا واکنش سایت را ببینید. این تأخیر آزاردهنده است، درست است؟ خب، اینجاست که پارامتر INP (Interaction to Next Paint) وارد میشود. INP به شما میگوید که چقدر طول میکشد تا بعد از اینکه کاربری با یک المان روی صفحه وبسایت شما تعامل میکند، اولین نشانه بصری بروزرسانی صفحه را ببیند. به عبارت ساده، INP سرعت واکنش سایت شما به کلیکها، ضربهها و سایر تعاملات کاربر را اندازهگیری میکند.
این مقاله به طور کامل به پارامتر INP میپردازد. ما توضیح میدهیم که INP چیست، چرا برای سئو (SEO) مهم است، چگونه آن را اندازهگیری کنید و در نهایت، به شما نکات مفیدی ارائه میدهیم تا INP وبسایت خود را بهبود بخشید. پس با ما همراه باشید.
INP چگونه کار میکند؟
برای درک بهتر INP، بیایید آن را با یک سناریوی واقعی تجسم کنیم. فرض کنید روی دکمهای در یک وبسایت کلیک میکنید. این فرآیند به شرح زیر اتفاق میافتد:
- تعامل کاربر: شما روی دکمه کلیک میکنید (یا روی آن ضربه میزنید، اسکرول میکنید و غیره).
- دریافت رویداد توسط مرورگر: مرورگر رویداد تعامل کاربر را ثبت میکند.
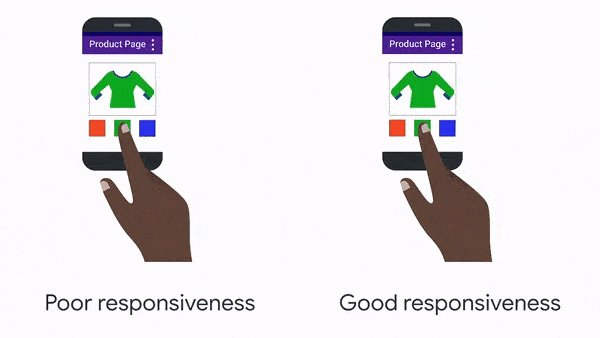
- پردازش رویداد توسط موتور جاوااسکریپت: موتور جاوااسکریپت رویداد را پردازش میکند و هر کد مرتبط را اجرا میکند (مثلاً تغییر رنگ دکمه).
- بروزرسانی DOM: موتور جاوااسکریپت تغییرات لازم را در DOM (مدل شیء سند) وبسایت اعمال میکند.
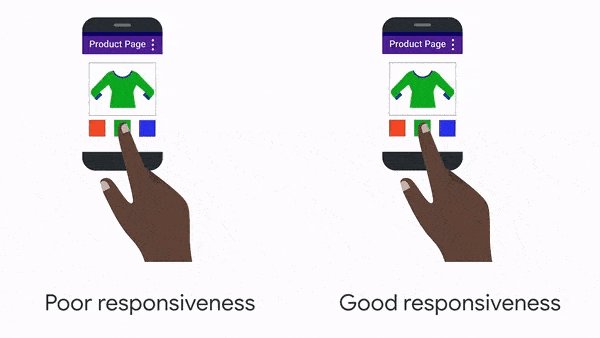
- نقاشی مجدد توسط مرورگر: در نهایت، مرورگر DOM بهروزشده را رندر میکند و اولین نشانه بصری بروزرسانی را روی صفحه نمایش میدهد (مثلاً رنگ دکمه تغییر میکند).
مدت زمانی که طول میک شد تا مرحله 5 اتفاق بیفتد، همان چیزی است که INP اندازهگیری میکند. به عبارت دیگر، INP زمان بین تعامل کاربر و اولین تغییر قابل مشاهده در رابط کاربری را نشان میدهد.
چرا INP برای سئو مهم است؟
اکنون که میدانیم INP چیست، بیایید ببینیم چرا برای سئو مهم است. گوگل وبسایتهایی را برای سئوی بهتر در نتایج جستجو اولویت میدهد که تجربه کاربری (UX) خوبی را برای بازدیدکنندگان ارائه دهند. INP پایین یکی از عوامل کلیدی در تعیین یک تجربه کاربری روان و لذتبخش است.
چند دلیل وجود دارد که چرا INP پایین برای سئو مهم است:
- نرخ پرش پایینتر (Lower Bounce Rate): اگر وبسایت شما به کندی واکنش نشان دهد، کاربران به احتمال زیاد قبل از اینکه فرصتی برای تعامل با محتوای شما پیدا کنند، صفحه را ترک میکنند. این منجر به نرخ پرش (Bounce Rate) بالا میشود که یک سیگنال منفی برای گوگل است.
- افزایش زمان ماندگاری در صفحه (Higher Time on Site): هنگامی که وبسایت شما پاسخگو باشد، کاربران تمایل بیشتری برای ماندن در سایت و تعامل با محتوای شما دارند. این منجر به افزایش زمان ماندگاری در صفحه (Time on Site) میشود که یک سیگنال مثبت برای گوگل است.
- رضایت کاربر: در نهایت، هدف هر وبسایتی جلب رضایت کاربر است. INP پایین باعث میشود وبسایت شما برای کاربران خوشایندتر و استفاده از آن لذتبخشتر باشد. و رضایت کاربر یکی از مهمترین اهداف هر استراتژی سئوی موفق است.
چگونه INP وبسایت خود را اندازهگیری کنید؟
بنابراین، چگونه میتوانید INP وبسایت خود را اندازهگیری کنید؟ چند ابزار عالی برای این کار وجود دارد، از جمله:
- Google PageSpeed Insights: این ابزار رایگان از گوگل سرعت و عملکرد وبسایت شما را تجزیه و تحلیل میکند و به شما توصیههایی برای بهبود INP ارائه میدهد.
- WebPageTest: این ابزار آنلاین محبوب عملکرد وبسایت شما را از مکانهای مختلف در سراسر جهان اندازهگیری میکند و به شما اطلاعات دقیقی در مورد INP ارائه میدهد.
- Lighthouse: Lighthouse یک ابزار داخلی در مرورگر Chrome است که به توسعهدهندگان وب کمک میکند عملکرد وبسایت خود را ارزیابی کنید

چگونه INP وبسایت خود را بهبود بخشید؟
با استفاده از ابزارهایی که در بالا ذکر شد، میتوانید INP وبسایت خود را اندازهگیری کنید و ببینید که در چه وضعیتی قرار دارد. اگر INP شما بالا است، نگران نباشید! اقداماتی وجود دارد که میتوانید برای بهبود آن انجام دهید.
برای شرکت دو دوره های خصوصی و آنلاین تیم هانت به لینک های زیر مراجعه نمایید:
در اینجا چند نکته برای بهبود INP وبسایت شما ارائه شده است:
- از تصاویر بهینهسازیشده استفاده کنید: تصاویر بزرگ و غیربهینهسازیشده میتوانند سرعت بارگذاری صفحه را به طور قابل توجهی کند کنند و INP را افزایش دهند. تصاویر خود را با فرمتهای مناسب مانند WebP فشردهسازی کنید و از ابعاد مناسب برای آنها استفاده کنید.
- کد جاوااسکریپت خود را بهینه کنید: کد جاوااسکریپت ناکارآمد میتواند باعث کند شدن مرورگر و افزایش INP شود. کد خود را برای حذف کدهای غیرضروری، ادغام فایلها و بهینهسازی عملکرد آن بررسی کنید.
- از شبکه توزیع محتوا (CDN) استفاده کنید: CDN محتوای وبسایت شما را از سرورهای مختلف در سراسر جهان ارائه میدهد. این میتواند به کاهش زمان بارگذاری صفحه و بهبود INP، به خصوص برای کاربرانی که از مکانهای دورتر به وبسایت شما دسترسی دارند، کمک کند.
- از کش مرورگر استفاده کنید: با استفاده از کش مرورگر، مرورگر میتواند فایلهای وبسایت شما را به صورت محلی ذخیره کند تا نیازی به دانلود آنها در هر بار بازدید کاربر نباشد. این میتواند به طور قابل توجهی زمان بارگذاری صفحه و INP را بهبود بخشد.
- رندر فونتهای وب را بهینه کنید: فونتهای وب میتوانند ظاهر وبسایت شما را به طور قابل توجهی بهبود بخشند، اما اگر به درستی بارگذاری نشوند، میتوانند INP را افزایش دهند. از تکنیکهایی مانند “Font Face Subsetting” و “Font Display Swap” برای بهینهسازی رندر فونتهای وب خود استفاده کنید.
- از حداقلسازی و فشردهسازی HTML، CSS و جاوااسکریپت استفاده کنید: با حذف فضاهای سفید اضافی و فشردهسازی کدهای HTML، CSS و جاوااسکریپت خود، میتوانید حجم آنها را کاهش دهید و زمان بارگذاری صفحه را بهبود بخشید.
- از ابزارهای پرفورمنس مانند Lighthouse و PageSpeed Insights استفاده کنید: این ابزارها میتوانند به شما در شناسایی و رفع مشکلات عملکردی که بر INP شما تأثیر میگذارند، کمک کنند.
نتیجهگیری
INP یک معیار مهم برای سئو است که به شما میگوید چقدر طول میکشد تا بعد از اینکه کاربری با یک المان روی صفحه وبسایت شما تعامل میکند، اولین نشانه بصری بروزرسانی صفحه را ببیند. INP پایین برای ارائه یک تجربه کاربری روان و لذتبخش ضروری است که منجر به نرخ پرش پایینتر، زمان ماندگاری در صفحه بیشتر و رضایت کاربر بیشتر میشود. با استفاده از ابزارها و نکاتی که در این مقاله ارائه شد، میتوانید INP وبسایت خود را بهبود ببخشید و سئوی خود را ارتقا دهید.


دیدگاهتان را بنویسید