css مخفف Cascading Style Sheets بوده و برای زیباسازی کدهای زبان html کاربرد دارد. درواقع با استفاده از CSS میتوان برای تگ های html استایل های مختلف نوشت، که این استایلها میتواند به عنوان رنگ بندی و تعیین رنگ پس زمینه، تعیین مکان، طول، عرض و یا ارتفاع باشد، تغییر font و یا تغییر اندازه فون باشد.
هانت در پست های آموزش طراحی سایت که در آینده منتشر خواهد شد شما را بیشتر با این زبان آشنا خواهد کرد. استفاده از کدهای css باعث بهینه سازی کدهای شما میشود. به طور مثال میتوانیم یک بار نوع فونت مورد استفاده در صفحه را تعیین کنیم و دیگر مجبور نباشیم کد مربوط به فونت را در قسمتهای دیگر صفحه به کار ببریم.
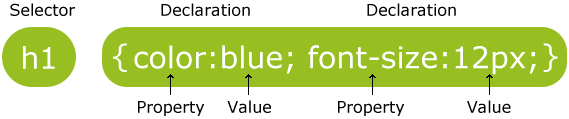
مثالی از کد css
قسمت selector: این قسمت تگی را انتخاب میکند که قرار است برای آن استایل نوشته شود.
قسمت description: انواع مختلفی از استایلها برای تگ انتخاب شده که با ; (semicolons) از هم جدا میشوند و هر کدام وظیفه ای را بر عهده دارند.
قسمت property: در زبان css، برای اینکه بتوانیم رنگ متن را عوض کنیم از یک property به نام color استفاده میکنیم و یا برای این اندازه متن را تغییر دهیم از یک property به نام font-size استفاده میکنیم.
قسمت value: برای مقداردهی به property ها کاربرد دارد. ب طور مثال برای اینکه اندازه فونت تگ h1 خود را به اندازه 12 پیکسل تغییر دهیم باید از دستور زیر استفاده کنیم:
h1{font-size:12px}
سه روش برای اضافه کردن کدهای css به صفحه وجود دارد:
-
- CSS خارجی: یعنی کدهای css خود را در یک صفحه با فرمت css. ذخیره کرده و در قسمت header صفحه html به آن لینک دهیم.
- CSS داخلی: یعنی کدهای خود را در داخل تگ style بنویسیم.
- سبک درون خطی: همه تگهای زبان html دارای attribute هستند که در پست معرفی زبان html میتوانید بیشتر با آنها آشنا شوید. با استفاده از خصوصتی به نام style می توانید برای هر تگ استایل بنویسید، که کار اشتباهی است.
بهترین راهحل برای اضافه کردن کدهای css به صفحه html استفاده از سی اس اس (css) خارجی است. به این دلیل که باعث خوانایی هر چه بیشتر کد شده و حجم صفحات سایت شما را پایین میآورد و سایت شما سریعتر لود میشود.
مزایای استفاده از CSS
- جلوگیری از تکرار دستورات
- سرعت بارگذاری بیشتر برای صفحات
- استفاده از فایل CSS خارجی جهت تغییر ظاهر تمام صفحات سایت.
- خوانایی (readability) و کارایی (usability) بیشتر کدهای css.
نحوه فراخوانی فایل css در فایل html
فرض کنید میخواهید برای تمامی تگهای p (متن ها در تگ p نوشته می شوند و p مخفف paragraph است) در فایل index.html خود، یک استایل بنویسید و رنگ آنها را به رنگ آبی تغییر بدهید، برای این کار ویرایشگر متن مانند Notepad و یا از Brackets که خیلی مدرنتر هست، استفاده کنید. یک فایل جدید در هر یک از این نرمافزارها باز کنید و کد زیر را بنویسید.
p{color:blue;}
سپس فایل را با فرمت css. و نام style (که این نام به صورت دلخواه انتخاب می شود)، یعنی در کل به صورت style.css ذخیره کنید.
برای فراخوانی فایل css در فایل html باید در داخل تگ head، تگ style را قرار بدهید که محتویات این تگ باید به صورت زیر باشد.
<link rel=”stylesheet” type=”text/css” href=”url”>
خصوصیت “rel=”stylesheet: نشان دهنده این است که این فایل از نوع css است.
خصوصیت “type=”text/css: مشخص کننده نوع متن فایل برای مرورگر میباشد.
خصوصیت ” “=href: محل قرار گیری فایل css را نشان میدهد. اگر فایل css در همان فولدری باشد که فایل index.html قرار گرفته باشد، مقدار آدرس یا همان href به صورت style.css خواهد شد و اگر هم در درون فولدر css در همان مسیر باشد به صورت css/style.css خواهد بود.
هانت با طراحی سایت پزشکی، گردشگری، شرکتی و شخصی در خدمت شما است.



دیدگاهتان را بنویسید